Визуальные коммуникации
В эффективной рекламе передача идей и чувств осуществляется с помощью не только слов, но и визуальных образов. Эти образы обычно используются совместно со словами для представления творческой концепции. Как бы вы продемонстрировали малые габариты таких вещей, как компьютерная микросхема или новый миниатюрный привод для жесткого диска? IBM решает эту задачу с помощью зрительной аналогии: новый привод не превосходит своими размерами куриное яйцо или только что вылупившегося цыпленка.
Слова и образы обеспечивают разные эффекты посланий. Например, визуальные образы в рекламе Thomasville порождают ассоциации. Они обеспечивают связь образа Хемингуэя и любимых им экзотических мест со стилем мебели. Даже радио может вызывать мысленные образы с помощью своего специфического языка и звуковых эффектов. Дизайнеры делают акцент на шести ключевых причинах использования визуальных образов в рекламе:
1. Привлечение внимания. Обычно визуальные образы лучше привлекают и удерживают внимание, чем слова.
2. Закрепление в памяти. Визуальные образы фиксируются в сознании потому, что люди обычно запоминают послания как визуальные фрагменты, как ключевые образы, которые легко накапливаются в памяти.
3. Укрепление убеждения. Увидеть – значит поверить, как демонстрирует реклама IBM , поэтому визуальные образы усиливают правдоподобие рекламного послания.
4. Рассказ интересных историй. Истории, рассказываемые с помощью визуальных образов, вызывают и удерживают интерес зрителей.
5. Быстрое осуществление коммуникаций. Картинки позволяют рассказать историю быстрее, чем слова, как показывает реклама Handgun Control . Картинка обеспечивает мгновенную коммуникацию, в то время как вербальное/ письменное сообщение должно расшифровываться потребителями слово за словом, предложение за предложением, строчка за строчкой.
6. Фиксация ассоциаций. Чтобы подчеркнуть отличие недифференцируемых продуктов, не способных по своей природе вызвать сильный интерес потребителей, рекламодатели часто пытаются связывать такие продукты с визуальными образами, представляющими стили жизни и типы пользователей, как это показывает рекламная кампания Thomasville Furniture .
Данный текст является ознакомительным фрагментом. Из книги Избавь свою жизнь от хлама! автора Меллен ЭндрюКоммуникации Внутренняя сеть. USB. FireWire. Удлинители. Предохранитель (аварийный
Из книги Настольная книга по внутреннему аудиту. Риски и бизнес-процессы автора Крышкин ОлегВизуальные обследования (наблюдения и инвентаризации), использование фото– и видеотехники Визуальные обследования являются одним из видов тестирования. Обычно этот вид тестирования выделяется в отдельную категорию по той причине, что основным результатом
Из книги Торговля на победу. Психология успеха на финансовых рынках автора Киев АриГлава 4. Визуальные образы – репетиция ваших действий На холодных плато Тибета столетиями живут люди, практикующие оккультный метод туммо (tummo) – искусство внутреннего огня. Это еще один путь по направлению к центрированию. Практика туммо подразумевает интенсивные и
Из книги Мечтай, создавай, изменяй! автора Лейси СараКоммуникации Как уже говорилось, индийцы сыграли уникальную роль в компаниях Кремниевой долины, и некоторым образом ее усиление в конце 1990-х объясняется тем, что они научились эффективно использовать свою диаспору. Ассоциация предпринимателей TiE, соучредителем которой
Из книги Утерянное искусство красноречия автора Доуиз РичардВизуальные средства? Возможно Если важно, чтобы слушатели зафиксировали точные данные, в этом могут помочь некоторые средства визуализации – диаграммы, графики, слайды. Насколько оправданно их использование, зависит от аудитории, повода выступления и типа излагаемого
Из книги Анатомия сарафанного маркетинга автора Розен ЭмануилВизуальные образы как инициатор слухов Еще один тип заразительных продуктов – те, которые создают визуальные коммуникации. Представьте себе, что сейчас 1888 год. Субботним утром вы гуляете в парке и вдруг видите человека, который держит у пояса какой-то ящик; мужчина
Из книги Практика управления человеческими ресурсами автора Армстронг МайклКОММУНИКАЦИИ Коммуникации, используемые в организациях, заметно влияют на то, как они функционируют, особенно если коммуникация осуществляется через социальные связи, которые затем могут превратиться в «систему слухов». Электронная почта во внутренней сети позволяет
Из книги Великолепная команда. Что нужно знать, делать и говорить для создания великолепной команды автора Миллер ДугласСпособы коммуникации Часто случается так, что какая-то часть команды практически не пользуется тем способом коммуникации, который вы или ваши коллеги считают наиболее удобным и эффективным. И это так на самом деле, ведь куча людей, у которых есть электронная почта, по три
Из книги Совершенная машина продаж. 12 проверенных стратегий эффективности бизнеса автора Холмс ЧетТри режима коммуникации Во время вашей презентации одновременно работают три режима, или канала, коммуникации: через произносимые слова, через интонацию и через язык тела (мимику и жесты). Аудитория на подсознательном уровне обрабатывает всю эту информацию одновременно.
Из книги Работа мечты. Как построить компанию, которую любят автора Шеридан Ричард БринслиВизуальные артефакты способствуют сотрудничеству Мы размещаем напоминания о специфике нашего рабочего процесса и о нашей культуре в открытых местах, где каждый может увидеть их. Используя для этого стены, мы успешно избегаем чумы «с глаз долой, из сердца вон».Если мы
автора Олт Филип Г.Аудио– и визуальные СМИ Радио, телевидение, кино и видео оказывают сильное воздействие практически на каждого. Сообщения, которые они содержат, обычно передаются в исполнении людей, чей выразительный голос и/или внешний вид добавляют силы воздействия словам. Связи с
Из книги Самое главное в PR автора Олт Филип Г.Визуальные средства в помощь речи Речь часто может быть усилена использованием визуальных средств. Графики и таблицы, распространенный вид визуальных дополнений, хороши лишь в той степени, в какой хорошо видимы аудитории. Таблица, слишком усложненная для понимания или
автора Сиббет ДэвидВизуальные истории Самая главная задача, поставленная перед каждым участником тренинга Leadership Expedition, заключалась в создании общего видения для команды, которому ее члены могли бы следовать в работе. Тренинг включал следующие моменты:1. Участники слушали речь Мартина
Из книги Визуализируй это! Как использовать графику, стикеры и интеллект-карты для командной работы автора Сиббет ДэвидВизуальные телеконференции Если вы работаете в основном в режиме телеконференций, то можете использовать метод визуализации коллективного интеллекта, создавая документы, отражающие ход дискуссии, которые будут помогать группе осмысливать то, что необходимо сделать.
Из книги Визуализируй это! Как использовать графику, стикеры и интеллект-карты для командной работы автора Сиббет ДэвидВизуальные инструменты для иллюстрации хода работ Стандартный графический формат для управления проектом – так называемая диаграмма Ганта – по сути представляет собой план действий без очевидной метафоры. Выглядит она как простая матрица, демонстрирующая задачи,
Из книги Основы менеджмента автора Мескон МайклОрганизационные коммуникации Понимание процесса межличностных коммуникаций и методов их совершенствования способствует повышению вашей эффективности как менеджера. Но, очевидно, что менеджеру необходимо знать и о барьерах, препятствующих организационным
Вы когда-нибудь смотрели на небо и замечали облако необычной формы, напоминающее животное или знакомый объект? Вы когда-нибудь задумывались, почему и как вы проводите эту ассоциацию, просто глядя на сгусток газа? Это все из-за того, как работает ваш мозг !
Ваш мозг всегда пытается понять мир, сравнивая предыдущие переживания или визуальные паттерны и соединяя точки . У него есть свой «странный» способ восприятия фигур и форм, группировки информации, заполнения пробелов, чтобы нарисовать общую картину .
Понимание того, как работает ваш мозг, поможет вам стать более мудрым дизайнером ; мастером-манипулятором визуальной коммуникации. Это может помочь вам определить, какие визуальные элементы наиболее эффективны в конкретной ситуации, поэтому вы можете использовать их, чтобы влиять на восприятие, прямое внимание и вызывать поведенческие изменения. Это особенно полезно, когда речь идет об целеориентированности, решении проблем, интуитивном дизайне; дизайне пользовательского интерфейса .
«Великие дизайнеры понимают ту мощную роль, которую играет психология в визуальном восприятии. Что происходит, когда чей-то глаз смотрит на ваши дизайнерские творения? Как их разум реагирует на сообщение, которое передает ваш продукт?
- Лаура Буше, стратег по бренд-контенту в Autodesk
Уже ясно, что визуальный дизайн и психология связаны и могут влиять друг на друга. Принципы гештальта могут помочь нам понять и контролировать эти связи.
Что такое гештальт?
Гештальт («форма» на немецком языке) - это группа принципов визуального восприятия, разработанная немецкими психологами в 1920-х годах. Он основан на теории, что «организованное целое воспринимается как нечто большее, чем сумма его частей».
“Целое это не тоже самое, что сумма частей»
— Курт Коффка
Принципы гештальт-психологии пытаются описать, как люди воспринимают визуальные элементы, при применении определенных условий. Они основаны на четырех ключевых идеях:
Выявление
Люди склонны идентифицировать элементы сначала в общей форме. Наш мозг распознает простой, четко выраженный объект быстрее, чем детализированный.

Овеществление
Люди могут распознавать объекты, даже если их части отсутствуют. Наш мозг сопоставляет то, что мы видим со знакомыми шаблонами, хранящимися в нашей памяти, и заполняет пробелы.

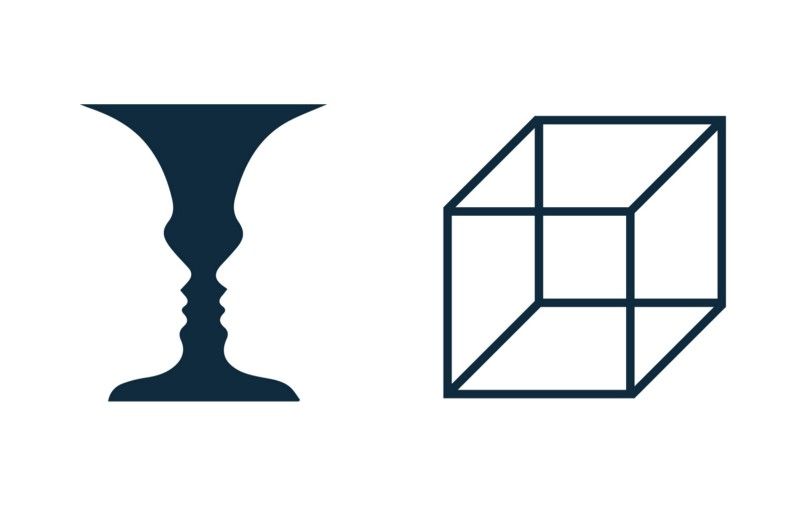
Мульти-стабильность
Люди часто интерпретируют неоднозначные объекты более, чем одним способом. Наш мозг будет «скакать» туда-сюда между альтернативами, ища определенность. В результате одна точка зрения станет доминирующей, в то время, как другую станет трудно увидеть.

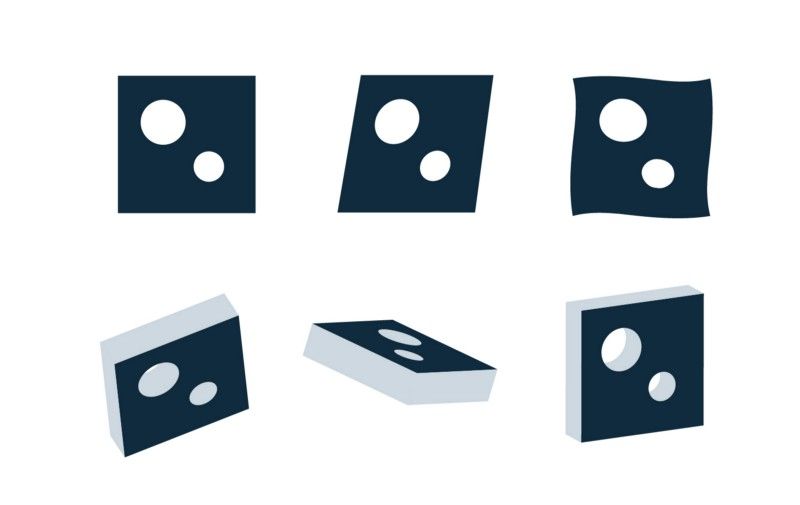
Постоянство
Люди могут распознавать простые объекты независимо от их вращения, масштаба и смещения. Наш мозг может воспринимать объекты с разных точек зрения, несмотря на их отличающийся внешний вид.

Вот принципы гештальта, которые могут содержать интересную информацию о современном дизайне интерфейсов.
Близость
Элементы, расположенные близко друг к другу, воспринимаются как более связанные, чем те, которые расположены дальше друг от друга. Таким образом, различные элементы рассматриваются в основном как группа, а не как отдельные элементы.

Как применять принцип близости к дизайну интерфейса?
Мы можем использовать принцип близости в дизайне интерфейса для группировки подобной информации, организации контента и упорядочивания структуры. Его правильное использование окажет положительное влияние на визуальную коммуникацию и опыт пользователей.
Как гласит принцип, элементы, которые связаны друг с другом, должны оставаться близкими друг к другу, в то время, как не связанные элементы должны оставаться раздельными. Пробел играет здесь жизненно важную роль, поскольку он создает контраст, направляя глаза пользователей в нужном направлении. Пустое пространство может повысить визуальную иерархию и поток информации, что облегчает чтение и просмотр макетов. Это поможет пользователям быстрее достичь своих целей и углубиться в контент.

Мы можем применять принцип близости почти везде от навигации, карточек, галерей и баннеров до списков, основного текста и разбивки на страницы.
Общая область
Аналогично принципу близости, элементы, расположенные в одной и той же области, воспринимаются как сгруппированные.

Как применять принцип общей области к дизайну интерфейса?
Принцип общей области особенно полезен. Он может помочь в группировке информации и организации контента, но также может обеспечить разделение контента или действовать как точка фокуса. Это улучшает иерархию, сканируемость и помогает в продвижении информации.
Принцип общей области может содержать множество различных элементов, объединяя их в более крупные группы. Мы можем достичь этого используя линии, цвета, формы и тени. Его часто можно использовать для вывода элементов на передний план, указывая на взаимодействие или важность.

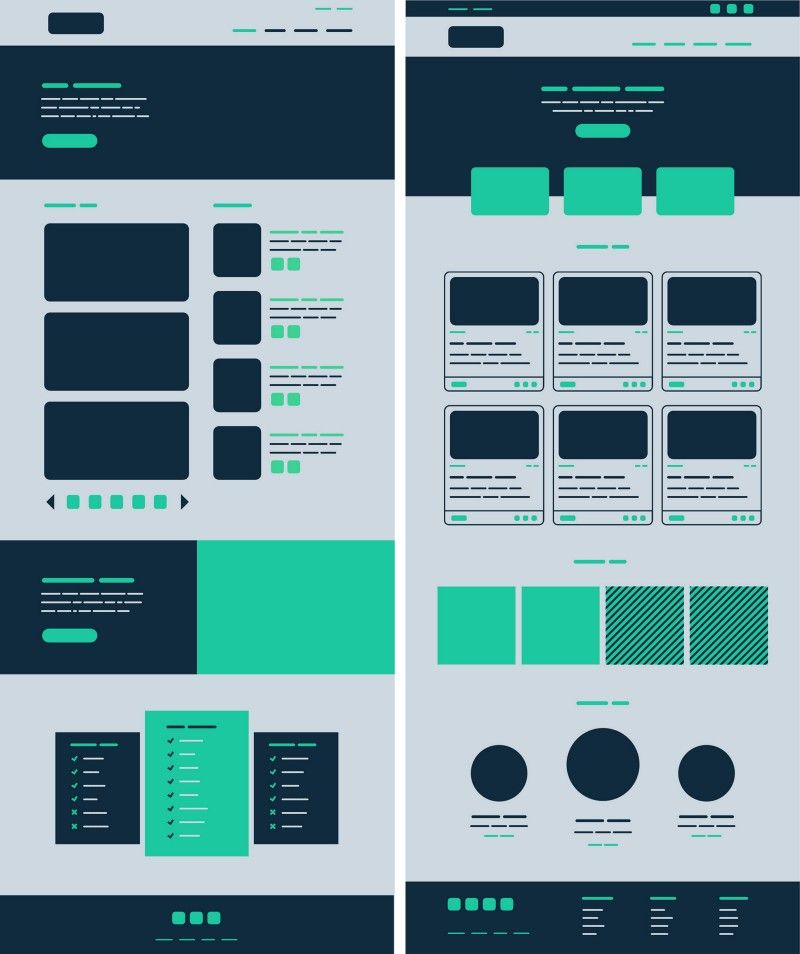
Хорошим примером общей области будет шаблон карты интерфейса; четко определенное прямоугольное пространство с различными блоками информации, представленными как единое целое. Хорошими примерами также являются баннеры и таблицы.
Сходство
Элементы, имеющие сходные визуальные характеристики, воспринимаются как более связанные, чем те, которые не имеют сходных характеристик.

Как применять принцип сходства к дизайну интерфейса?
Мы склонны воспринимать похожие друг на друга элементы как сгруппированные или как паттерн. Мы также можем подумать, что они служат одной цели. Сходство может помочь нам организовать и классифицировать объекты внутри группы и связать их с определенным значением или функцией.
Существуют различные способы сделать элементы воспринимаемыми как схожие и, следовательно, связанные. К ним относятся сходство цвета, размера, формы, текстуры, ракурса и ориентации; причем некоторые из них более коммуникабельны, чем другие (например, цвет> размер> форма). Когда возникает сходство, объект может быть выделен, будучи отличным от остальных; это называется «Аномалия» и может использоваться для создания контраста или визуального веса. Это может привлечь внимание пользователя к определенному фрагменту контента (точке фокуса), помогая находить нужный элемент.

Мы можем использовать принцип сходства в навигации, ссылках, кнопках, заголовках, призывах к действию и многом другом.
Завершение образа (замкнутость)
Группа элементов часто воспринимается как одна узнаваемая форма или фигура. Завершение образа также происходит, когда объект является неполным, или его части не замкнуты.

Как применять принцип замкнутости к дизайну интерфейса?
Как гласит принцип замкнутости, при представлении нужного объема информации наш мозг будет делать выводы, заполняя пробелы и создавая единое целое. Таким образом, мы можем уменьшить количество элементов, необходимых для передачи информации, уменьшения сложности и создания более привлекательных дизайнов. Замкнутость может помочь нам минимизировать визуальный шум и передать сообщение, усиливая концепцию в довольно небольшом пространстве.

Мы можем использовать принцип замкнутости для создания иконок, где простота помогает быстро и ясно передавать смысл.
Симметричность
Симметричные элементы, как правило, воспринимаются как принадлежащие друг другу, независимо от их расстояния, давая нам ощущение прочности и порядка.

Как применять принцип симметрии в дизайне интерфейса?
Симметричные элементы просты, гармоничны и визуально приятны. Наши глаза ищут эти атрибуты наряду с порядком и стабильностью, чтобы понять мир. По этой причине симметричность является полезным инструментом для быстрой и эффективной передачи информации. Симметрия помогает нам сосредоточиться на том, что важно.
Симметричные композиции удовлетворяют, но они также могут стать немного скучными и статичными. Визуальная симметрия имеет тенденцию быть более динамичной и интересной. Добавление асимметричного элемента к симметричному дизайну может помочь привлечь внимание. Например, это можно использовать для призывов к действию. Симметрия наряду со здоровой асимметрией важна в любом дизайне.

Хорошо использовать симметрию для галерей, в отображении продуктов, списков, навигации, баннеров и на любой перегруженной контентом странице.
Непрерывность (Продолжение)
Элементы, расположенные в линии или мягкой кривой, воспринимаются как более связанные, чем упорядоченные случайным образом или расположенные в жесткой линии.

Как применять принцип непрерывности в дизайне интерфейса?
Элементы, следующие за непрерывной линией, воспринимаются как сгруппированные. Чем мягче сегменты линии, тем больше мы видим их как единую форму; наш ум предпочитает путь наименьшего сопротивления.
Непрерывность помогает нам интерпретировать направление и движение по композиции. Это происходит при выравнивании элементов, и это может помочь нашим глазам плавно перемещаться по странице, улучшая разборчивость контента. Принцип непрерывности усиливает восприятие сгруппированной информации, создает порядок и направляет пользователей через разные сегменты контента. Нарушение непрерывности может сигнализировать о конце раздела, обращая внимание на новый фрагмент контента.

